Screenshots taken using Postman 9.7.1.
Generate your API key and API secret
Log into CoinSpot and generate an API key at this URL:
https://www.coinspot.com.au/my/api
You have two choices:
Read Only: This key only allows you to read data from your account.
Full Access: This key allows full access to your account including digital currency withdrawals.
I chose Full Access because the API route I was interested in – /my/coin/withdraw/senddetails – requires full access. If you only want to use read only API routes, choose Read Only instead.
Important: Choosing Full Access and enabling Coin Withdraw means anyone with access to a Postman app connected to your API key and secret can transfer your crypto elsewhere.
Run in Postman
To make using the Coinspot API V2 (BETA) API as easy as possible – and enable anyone to fix bugs and make improvements – I created a Public Postman Workspace for the CoinSpot API V2 (BETA) API that you can Fork, add your own API key and secret and be up and running in no time.
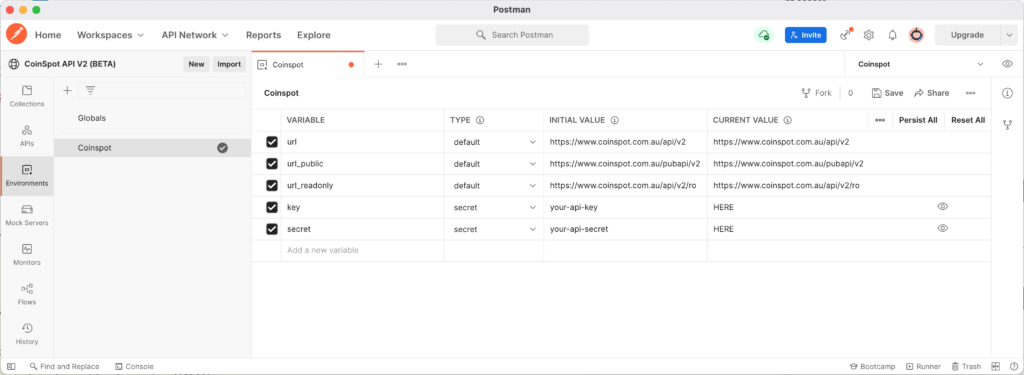
Click the “Run in Postman” button, then edit the key and secret Environment variables – Current Values with your own CoinSpot API key and secret and you will be ready to go!

Initial values are shared when you share a collection or environment. Current values are local and not synced or shared.
Preview the CoinSpot API V2 (Beta) Postman Workspace
https://www.postman.com/n8kowald/workspace/coinspot-api-v2-beta/overview
Postman Workspace Organisation
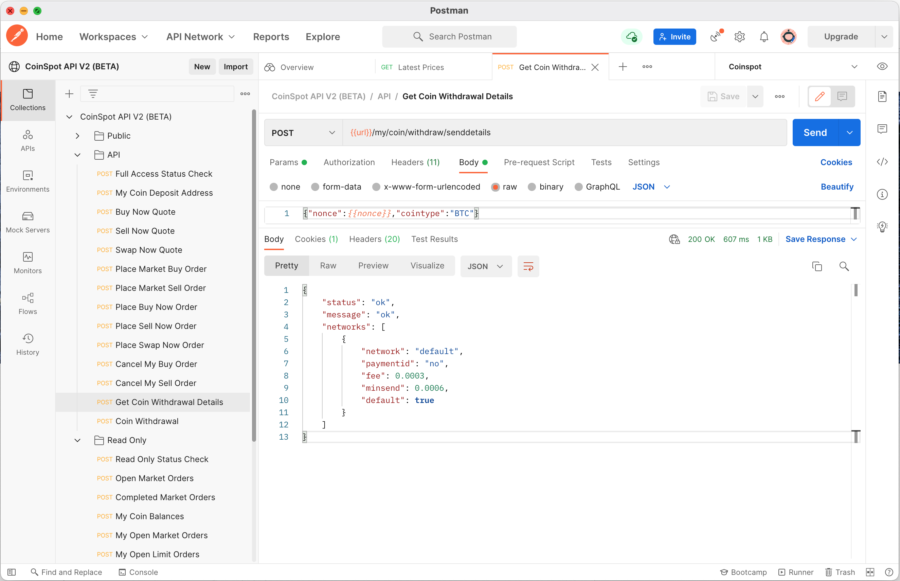
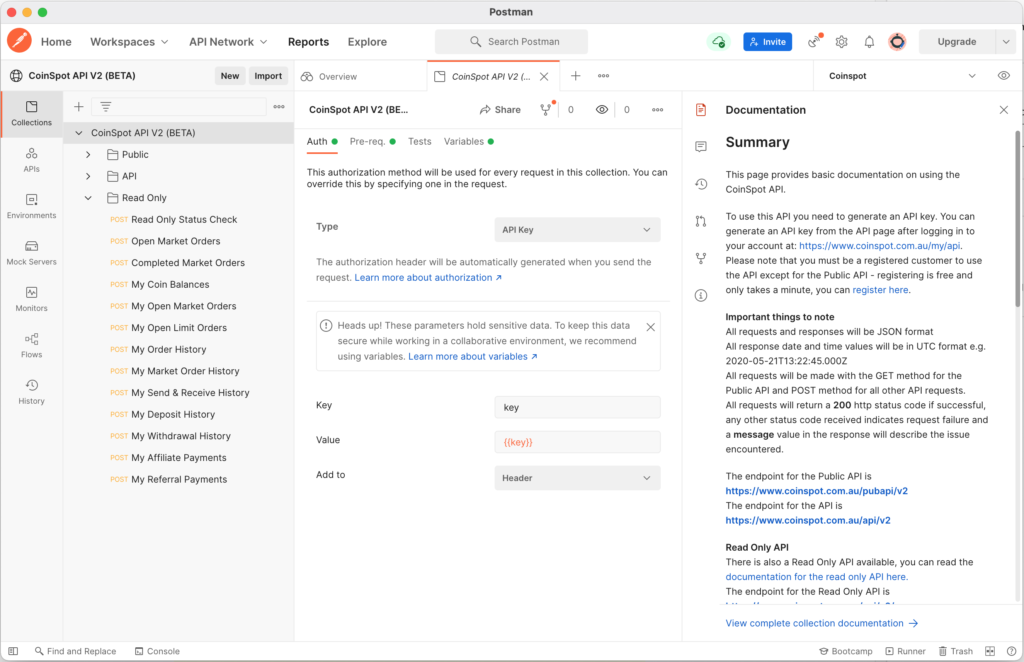
The Postman Collection is split into Public, API and Read Only collection folders.
Most cointype values default to BTC.
The place order inputs are intentionally blank.

About CoinSpot API V2 Security
It took a lot of trial and error to work out how to generate this sign header using MHAC-SHA512 in Postman.
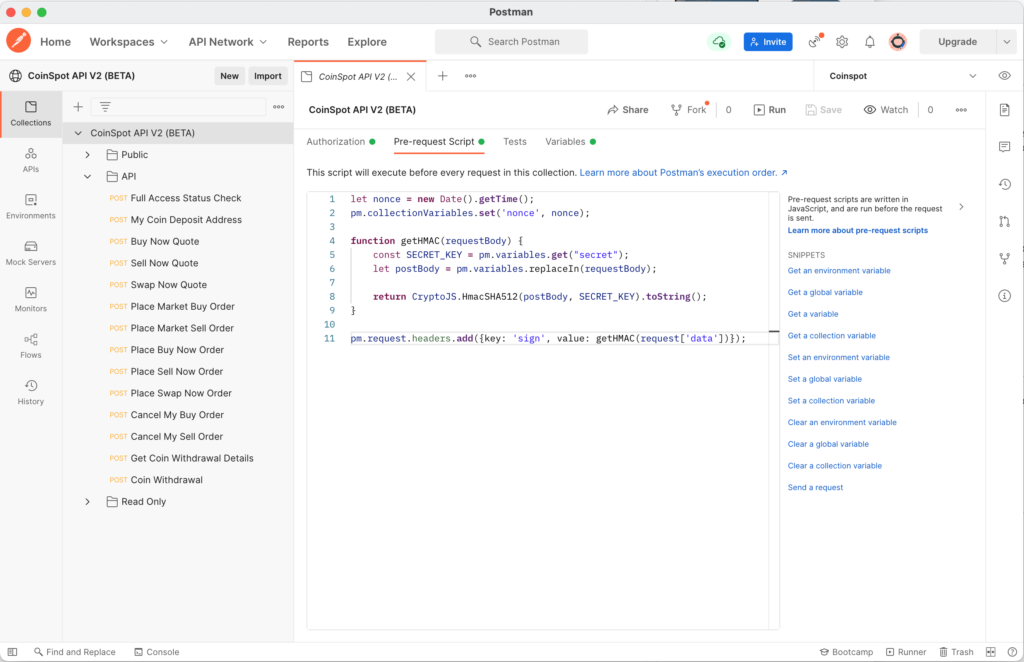
Add a Pre-request Script to generate the HMAC sign header value
The required nonce is generated from the current unix timestamp to fulfil the requirement of “value which must always be greater than the previous requests nonce value”.
let nonce = new Date().getTime();
pm.collectionVariables.set('nonce', nonce);
function getHMAC(requestBody) {
const SECRET_KEY = pm.variables.get("secret");
let postBody = pm.variables.replaceIn(requestBody);
return CryptoJS.HmacSHA512(postBody, SECRET_KEY).toString();
}
pm.request.headers.add({key: 'sign', value: getHMAC(request['data'])});