Here’s some handy bookmarklets I use while building WordPress websites.
Edit the current page or post
javascript:!function(){const e=Array.from(document.body.classList).filter((function(e){return e.includes("page-id-")||e.includes("postid-")})),o=e.length?e[0].replace(/page-id-|postid-/,""):0;if(!o)return void alert("No WordPress post found");let t=document.querySelector('link[rel="https://api.w.org/"]');t=t&&t.href?t.href.replace("/wp-json/",""):document.location.origin,window.location.href=`${t}/wp-admin/post.php?action=edit&post=${o}`}();This next one is a modified Nat Taylor’s bookmarklet. It’s modified to skip visiting the login page if you’re already logged in. WP will send you to the login page if you’re not logged in.
This is handy when the WordPress admin bar is hidden.
Go to WP admin / login page
javascript:window.location.href = `${window.location.protocol}//${window.location.hostname}/wp-admin`;Go to the Site Health admin page
javascript:window.location.href = `${window.location.protocol}//${window.location.hostname}/wp-admin/site-health.php?tab=debug`;How to use
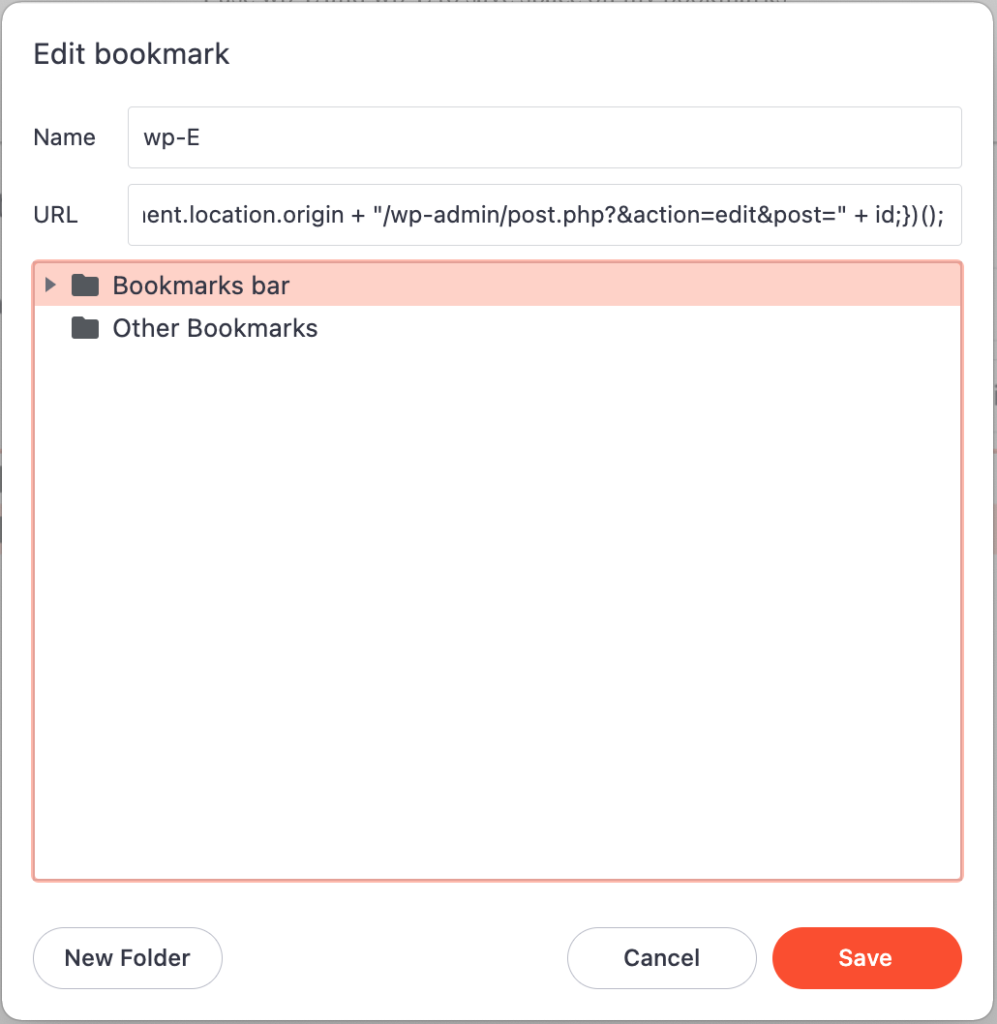
Add a new bookmark in your browser, paste the JavaScript code into the URL field and give it a meaningful name.

Have a nice bookmarklet you use for WordPress development? Share it below in the comments.

N
Hi,
I tried the “Edit the current post/page” bookmarklet in both Firefox and Brave, but it doesn’t appear to do anything in either.
Nathan Kowald
Hey N, you’re right, thanks!
Tried it, didn’t work on a WP homepage, but worked on a contact page.
I updated the snippet with something that works on all pages I tested it on.
Also now shows an alert if a post ID can’t be found (not a WordPress site).
N
Thank you! This bookmarklet saves so much hassle :)
Darran McDonnell
This seems really handy, but unfortunately the “edit this post” bookmarklet will only work on regular pages for me and not posts or products. Trying to work it out, if I make any headway I’ll be sure to post back.
Thank you for the article!
Nathan Kowald
Hi Darran,
Thanks for taking the time to comment and point this out!
I updated the bookmarklet code so it works for WordPress pages AND posts.
I can’t see how the old code would have ever worked for posts!
I also fixed a bug where the browser redirect to the edit page fails if WordPress is not being served from the root domain (such as this blog).
This post contains the minified version, but you can see the unminified code in this gist if you want to easily see how it works: https://gist.github.com/n8kowald/970e9614d374a9bca4384ffe765c8515
How it now gets the WordPress blog URL feels a bit hacky. It tries to get it from a blog’s wp-json, from this link tag: link[rel=”https://api.w.org/”]. If a WordPress site has disabled the API, then it falls back to using document.location.origin.
If you or anyone else knows a good way to detect the WordPress blog URL, please let me know!
Hopefully the updated bookmarklet works fine for you too.
Thanks,
Nathan